Variable fonts are no longer from the future: they’re here, now. Support for them has grown exponentially, bringing them from a cool “what if” technology to a mature font-delivery strategy. Let’s take a closer look at how to purchase and use XYZ Type’s variable fonts—and why variable fonts are such a big deal in the first place.
Using our variable fonts
Control
Simply put, variable fonts put a little bit of the type designer’s power into your hands. They allow you to adjust a specific characteristic of a font’s design, either by using a slider in a visual interface or by entering a number value in CSS. Each characteristic is called an axis, and each axis can be controlled independently of the others.
Weight
Our typefaces Aglet and Study have just one axis: weight. Rather than settling for a predefined weight, you can choose a specific level of boldness anywhere within that space.
You can make a variable font respond to different screen types or color combinations by subtly adjusting the weight with a few lines of CSS. Or if you’re designing a logo and want the letters to be the tiniest bit bolder, just give the weight slider a little nudge.
Optical size
Our upcoming releases Escalator and Elevator take advantage of the optical size axis, which is supported by most modern web browsers, InDesign, Figma, and other apps and systems. These typefaces have special versions with letterform details and letterspacing attuned for tiny type sizes up to humongous ones—and a seamless spectrum between them.
Notice how Escalator’s design differs between the Text and Huge styles.
And beyond
Weight and optical size are known as registered axes, which correspond to common attributes of a typeface. Custom axes begin where registered axes leave off, and are limited only by a designer’s imagination. Our Polymode typeface includes a custom axis called Realness, which articulates a range of expression from Acting Basic to Opulent. Polymode demonstrates how the playful power of variable functionality can be an integral aspect of a typeface’s concept.
Polymode goes from Acting Basic to Opulent and everything in between.
Advantages of variable fonts
Speed
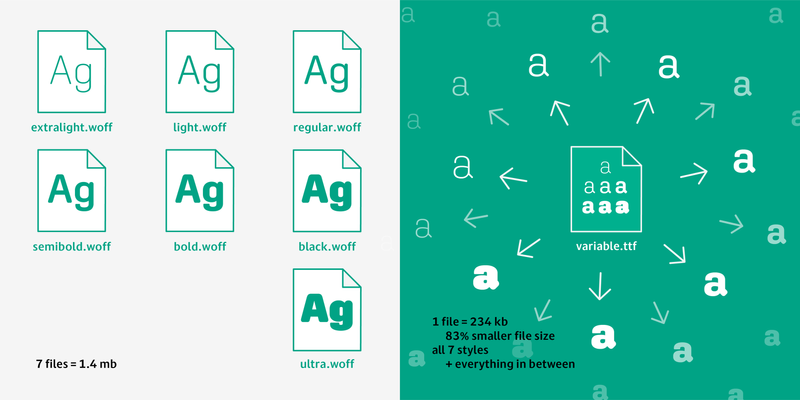
When you’re loading a complex website, every kilobyte you can shave off helps the site load faster. For an easy comparison, the web fonts for all of the Aglet Sans Roman static styles (seven WOFF2 files) hog 1,400 precious kilobytes. By contrast, the Aglet Sans Roman variable font (one variable WOFF2 file) is just a svelte 234 kilobytes—a reduction of 83 percent!

Lighter font files lead to faster load times and a better web experience.
Efficiency
Notice how we went from seven files to one there? One file means only one call to the server instead of, say, seven. Variable fonts don’t just weigh less—they’re markedly more efficient. This means you never have to worry about rationing styles.
Versatility
Using variable fonts also means you can build a larger typographic palette for your site by creating customized elements like H1s, H2s, and H3s, as well as captions and pull quotes, with slightly different weights—all without compromising performance.
Variable fonts allow you to fine-tune a font’s weight.
Variable versus static
When we talk about “static fonts,” we’re just talking about the fonts we’ve worked with for years: individual font files with predefined weights or styles (Semibold or Semibold Italic, for example). You can keep both the static and variable versions installed on your devices at the same time. To tell them apart, look for “VF” in software menus and “Variable” in the filename. Our variable fonts include predefined instances equivalent to the static font styles, so you should be able to move seamlessly between the two formats.
We’re excited by the potential of variable fonts, but there are still situations where you may want to use static fonts. Software and browser support continues to improve, but if you don’t have the latest version of Adobe Creative Cloud or Figma, or if visitors to your site are running very old browsers, a variable font will display as a single default style.
If you discover that your printing house can’t use variable fonts, or if you just don’t need all that power coursing through your fingertips, time-tested static fonts are a simple, reliable solution.
How we deliver your font files
Licensing
We’re eager to get our variable fonts into your hands. So when you buy a license for all of a family’s weights in either roman or italic, you’ll automatically receive the variable font along with the static fonts at no additional charge.
If you purchased a full series of weights in the past, please email us—we’ll send you a free upgrade.
Specific examples
When you buy a desktop license for the complete Aglet Sans family, you’ll receive 16 files: two variable fonts and 14 static fonts.

When you buy a desktop license for Aglet Sans Semibold, you’ll receive one file.

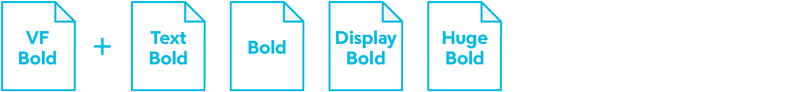
Escalator and Elevator’s optical size axis is included automatically with the purchase of a single weight, so if you buy Escalator Bold, you’ll get five font files in total: the variable font for the Bold optical sizes and four static fonts.

Try them out
To experience variable fonts firsthand, click on the “Type tester” button for any of the related fonts listed with this article. Better yet, purchase the fonts and start playing around with them in your own design work.
Further reading
Variable fonts keep getting more powerful, as type designers push the limits of what they can do and software developers expand support for them. Here are a few resources for reading more about this shifting landscape:
Introducing variable fonts (Google Fonts)
Anyway you font it (Figma)
Can I use variable fonts? (Can I Use)
Variable fonts support (v-fonts.com, Nick Sherman)
Wakamai Fondue, a.k.a. “What can my font do?” (Roel Nieskens)